После публикации из AuthorIT HTML-контента веб-сайта, состоящего из множества отдельных веб-страниц, целесообразно воспользоваться пакетным оптимизатором HTML-кода, поскольку файлы страниц получаются довольно-таки «рыхлыми». Бесплатных утилит - онлайновых и локальных - великое множество, рассмотрим работу с одной из них - Absolute HTML Compressor от weblogexpert.com. Редакция от 03.10.2014.
Создан 11.09.2014 9:19:45
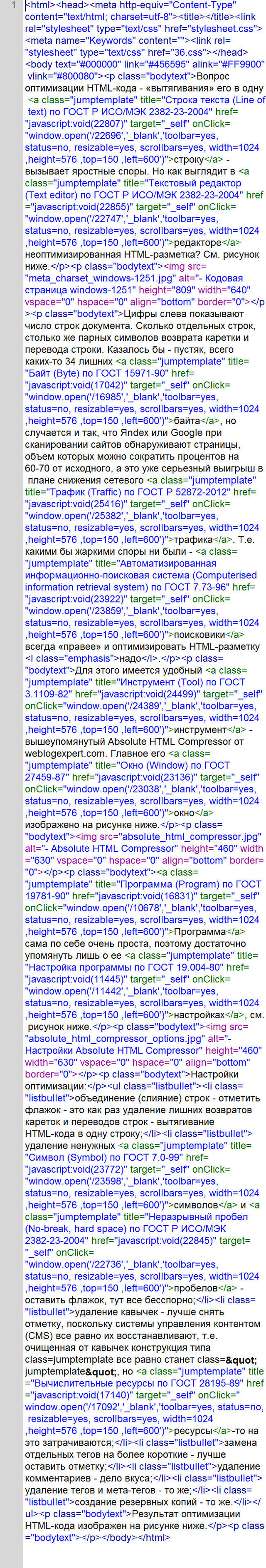
Вопрос оптимизации HTML-кода - «вытягивания» его в одну строку - вызывает яростные споры. Но как выглядит в редакторе неоптимизированная HTML-разметка? См. рисунок ниже.

Цифры слева показывают число строк документа. Сколько отдельных строк, столько же парных символов возврата каретки и перевода строки. Казалось бы - пустяк, всего каких-то 34 лишних байта, но случается и так, что Яndex или Google при сканировании сайтов обнаруживают страницы, объем которых можно сократить процентов на 60-70 от исходного, а это уже серьезный выигрыш в плане снижения сетевого трафика. Т.е. какими бы жаркими споры ни были - поисковики всегда «правее» и оптимизировать HTML-разметку надо.
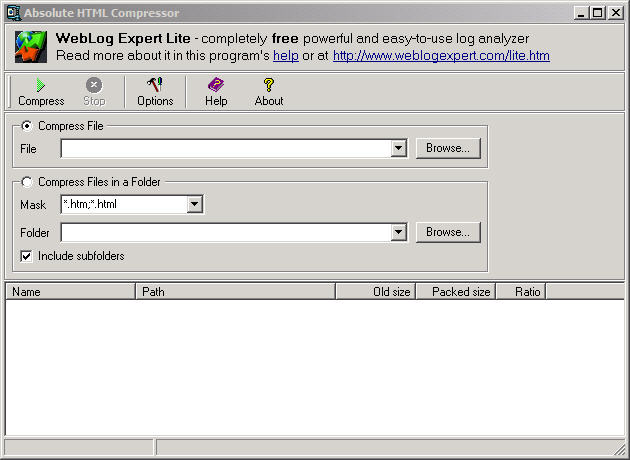
Для этого имеется удобный инструмент - вышеупомянутый Absolute HTML Compressor от weblogexpert.com. Главное его окно изображено на рисунке ниже.

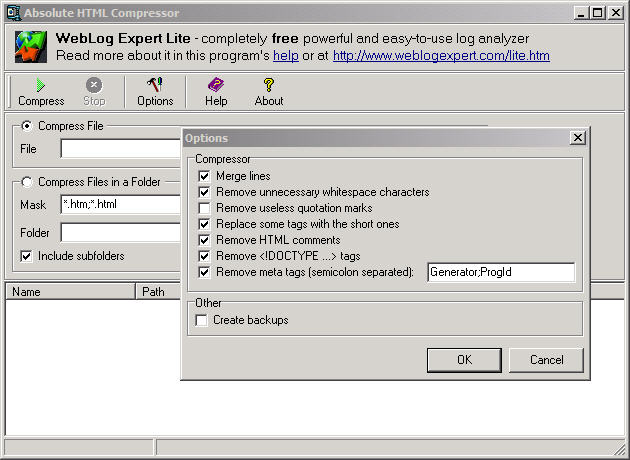
Программа сама по себе очень проста, поэтому достаточно упомянуть лишь о ее настройках, см. рисунок ниже.

Настройки оптимизации:
- объединение (слияние) строк - отметить флажок - это как раз удаление лишних возвратов кареток и переводов строк - вытягивание HTML-кода в одну строку;
- удаление ненужных символов и пробелов - оставить флажок, тут все бесспорно;
- удаление кавычек - лучше снять отметку, поскольку системы управления контентом (CMS) все равно их восстанавливают, т.е. очищенная от кавычек конструкция типа class=jumptemplate все равно станет class="jumptemplate", но ресурсы-то на это затрачиваются;
- замена отдельных тегов на более короткие - лучше оставить отметку;
- удаление комментариев - дело вкуса;
- удаление тегов и мета-тегов - то же;
- создание резервных копий - то же.
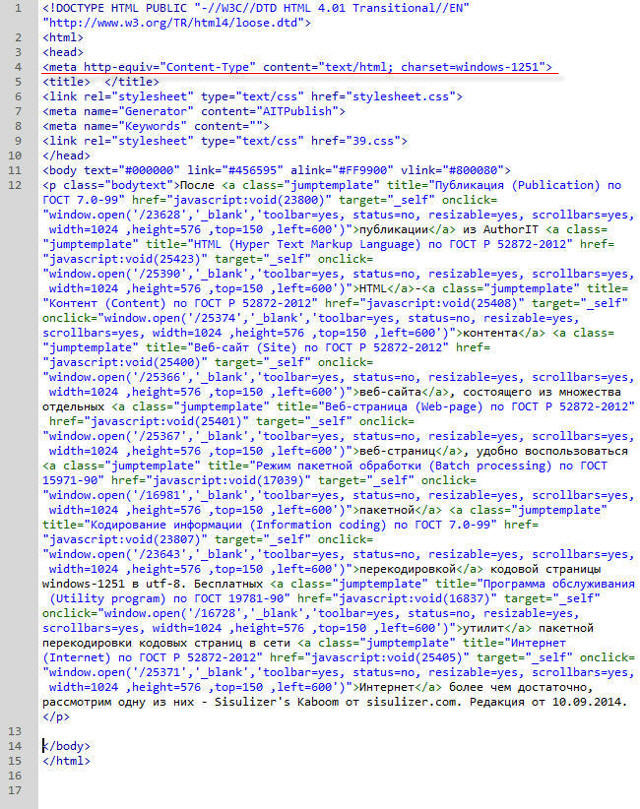
Результат оптимизации HTML-кода изображен на рисунке ниже. Код получился в одну строку.