Процесс создания гиперссылок рассматривался в подразделе Организация гиперссылок в AuthorIT книги, но применительно к техническому документированию, т.е. публикации содержимого библиотеки AuthorIT в Microsoft Word и другие неHTML-форматы, включая форматы help-файлов. Гиперссылки для веб-страниц (HTML-контента) сайтов имеют свои особенности, о которых рассказано ниже. Редакция от 03.10.2014.
Создан 12.09.2014 18:35:09
Для веб-страниц (HTML-контента) сайтов в AuthorIT достаточно создания гиперссылок всего лишь трех видов.
Гиперссылки с target="_self" - для перехода в рамках одной публикации
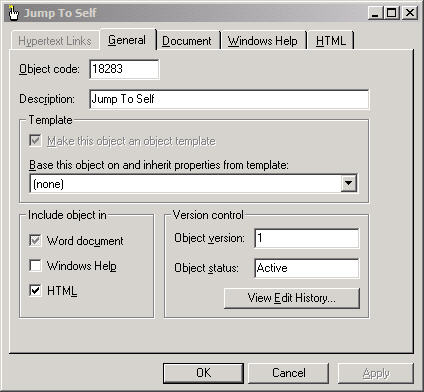
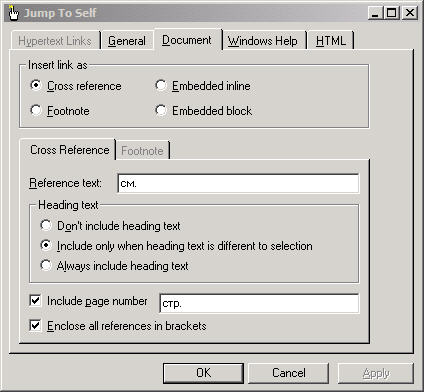
Для организации гиперссылки с target="_self" - для перехода в рамках одной публикации - потребуется создать шаблон, изображенный на рисунках ниже. О создании шаблонов рассказывалось в подразделе Работа с шаблонами AuthorIT книги.



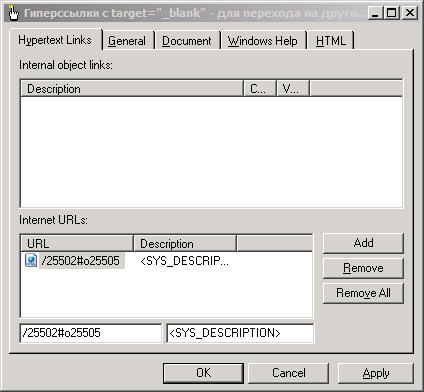
Затем создать на основе этого шаблона собственно гиперссылку, см. рисунок ниже.

Привести поля в соответствие с рисунком ниже и нажать кнопку OK.

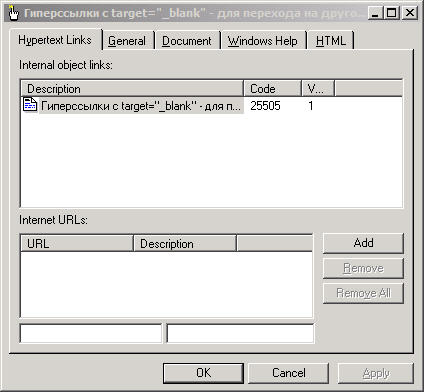
Пробуем в работе - Гиперссылки с target="_blank" - для перехода на другой сайт с javascript.
Гиперссылки с target="_blank" - для перехода на другую страницу сайта или на другой сайт
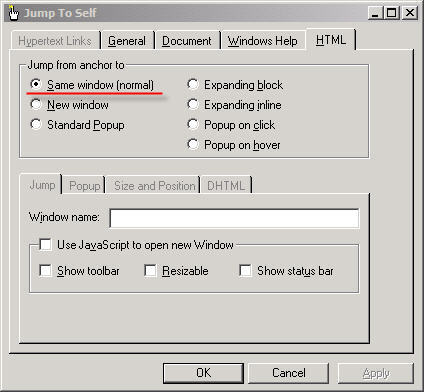
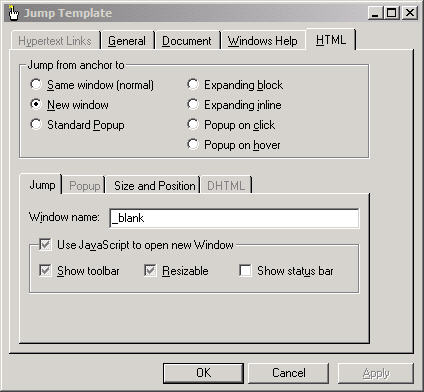
Для создания гиперссылки с target="_blank" - для перехода на другую страницу сайта или на другой сайт - имеется встроенный шаблон AuthorIT, изображенный на рисунке ниже.

В шаблоне отметки флажков серые - это означает, что при создании гиперссылки их можно как установить, так и снять. Если отметки сняты, то при переходе по такой гиперссылке требуемая страница откроется в новом окне или вкладке браузера в полноразмерном виде.
Гиперссылки с target="_blank" - для перехода на другой сайт с javascript
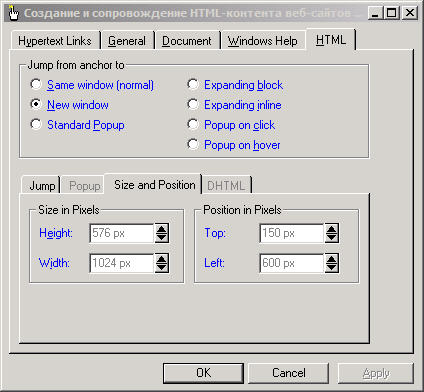
Для создания гиперссылки с target="_blank" - для перехода на другой сайт с javascript - применяется тот же шаблон, но с отмеченными флажками. После отметки флажков становится доступна вкладка Size and Position, см. рисунок ниже.

Размеры и позицию окна, которое будет открываться поверх родительского, можно изменить непосредственно в шаблоне. Такие гиперссылки применяются для вывода определений терминов.
