При переходе по гиперссылке с веб-страниц (HTML-контента) сайтов в AuthorIT вновь открываемые окна можно сделать всплывающими (но не модальными). Как - об этом рассказывалось в статье Гиперссылки с target="_blank" - для перехода на другой сайт с javascript, но удобнее создавать их на основе встроенного шаблона Popup Template. Редакция от 03.10.2014.
Создан 23.09.2014 17:42:48
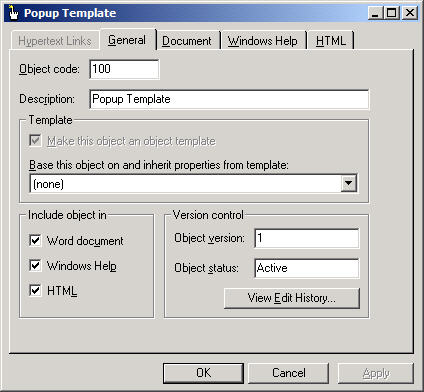
Чтобы вновь открываемые при переходе по гиперссылкам окна с веб-страниц (HTML-контента) сайтов в AuthorIT всплывали поверх родительского окна просмотра в браузере, гиперссылки на них необходимо создавать на основе шаблона Popup Template, см. рисунки ниже.

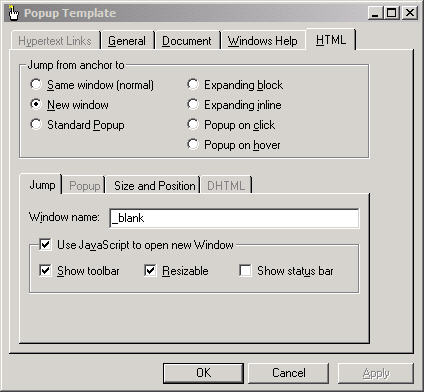
Свойства HTML должны быть установлены так, как изображено на рисунке ниже. Отметка селектора New window означает, что при переходе по гиперссылке будет открыто новое окно (target="_blank"), флажок Use JavaScript to open new Window делает доступными нижележащие свойства Show toolbar, Resizable и Show status bar. В данном случае будет отображаться панель инструментов браузера, размер окна можно будет изменять, а строка состояния браузера будет скрыта.

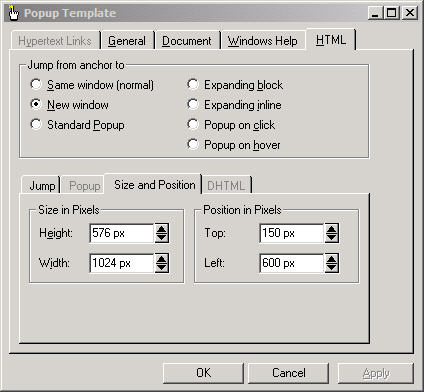
На рисунке ниже указаны размеры и положение всплывающего окна.
Положение исчисляется от верхнего левого угла родительской страницы в браузере.

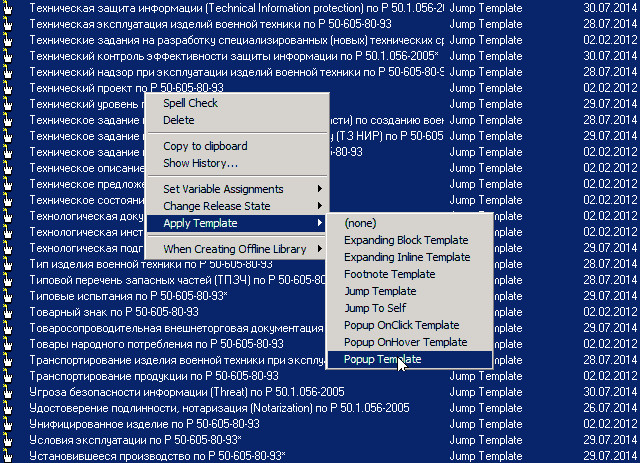
Иногда необходимо пакетно преобразовать множество имеющихся ссылок так, чтобы чтобы окна, к которым они «ведут», стали всплывающими. Для этого необходимо выделить требуемые ссылки и выполнить команду контекстного меню Apply Template⇨Popup Template, см. рисунок ниже.

Чтобы посмотреть результат, достаточно нажать любую гиперссылку на данной странице.
