В статье Улучшение навигации на веб-страницах (HTML-контента) сайтов в AuthorIT рассказано о создании дополнительных элементов навигации, позволяющих сделать сайт «дружественнее» по отношению к пользователю. Улучшение «юзабильности» достигалось путем автоматической генерации локальных содержаний к логическим элементам структуры страниц, содержащих вложенные. Однако некоторая постобработка необходима. Редакция от 05.10.2014.
Создан 26.09.2014 9:46:31
Чтобы было очевидно, какая именно постобработка необходима после публикации веб-страниц HTML-контента сайтов, содержащих локальные содержания, в AuthorIT в формат HTML Pages или XHTML Pages, создадим пару подразделов к настоящему, опубликуем страницу, посмотрим, как все это выглядит живьем на сайте, а заодно проанализируем HTML-разметку.

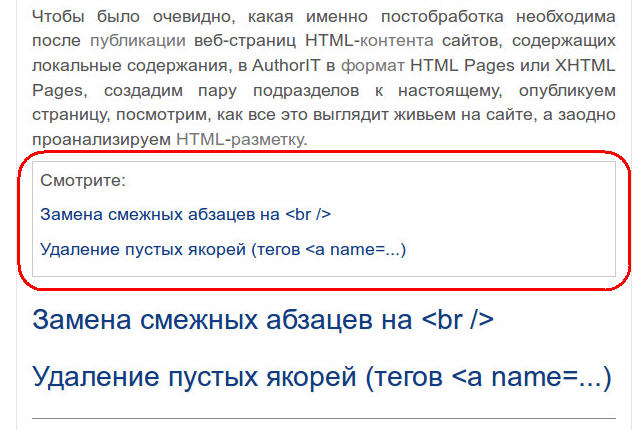
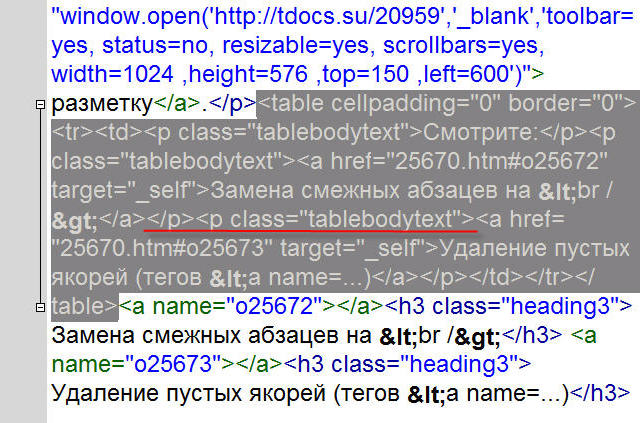
В табличке с локальным содержанием, изображенной на рисунке выше, великоват междустрочный интервал - глаз не режет, но явно выбивается из общего стиля оформления страницы. Происходит это из-за того, что каждая из ссылок инкапсулирована в абзац - тег p class="tablebodytext", поэтому вместо междустрочного интервала браузер отображает интервал между абзацами, см. рисунок ниже.

Способ борьбы - замена смежных </p><p class="tablebodytext"> на <br /> (мягкий перенос строки).
Смотрите: |
Замена смежных абзацев на <br />
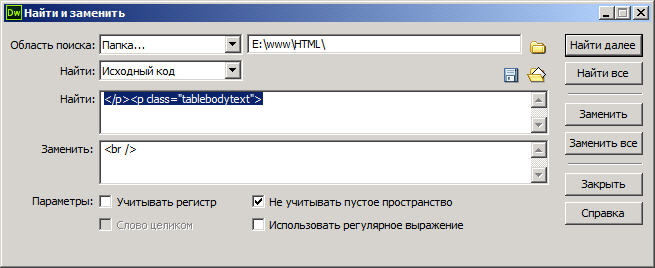
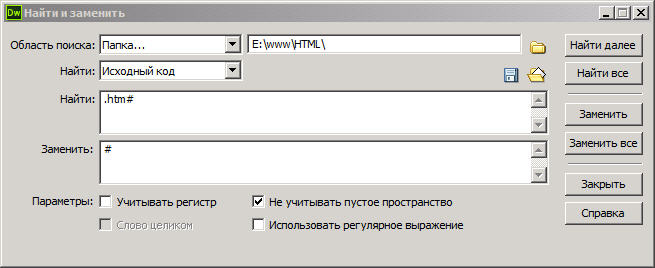
Для замены смежных абзацев на <br /> в Adobe Dreamweaver'е (или в другом удобном редакторе HTML) следует выполнить команду Правка⇨Найти и заменить, параметры замены изображены на рисунке ниже.

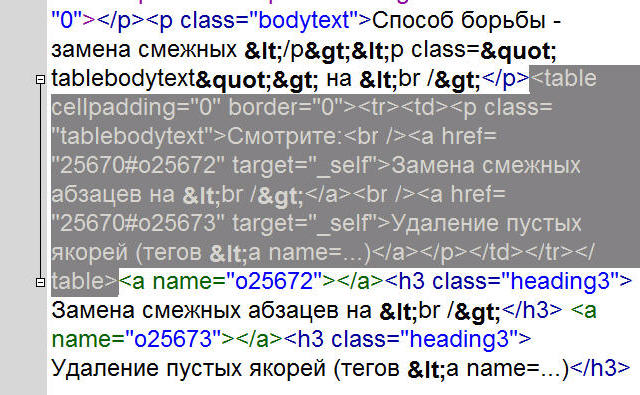
Результат замены в виде HTML-разметки изображен на рисунке ниже.

Чтобы посмотреть, как результат замены выглядит вживую, достаточно прокрутить страничку к концу предыдущего подраздела ![]()
Примечание - На втором рисунке предыдущего подраздела код гиперссылок имеет вид href="25670.ntm#o25672" и подобный. Если публиковать страницы для сайта на «чистом» HTML, такого как Using Notepad, то все так и должно быть. Если сайт работает с применением системы управления контента типа Drupal, то расширение .htm необходимо удалять пакетно. Параметры замены изображены на рисунке ниже.

Удаление пустых якорей (тегов <a name=...)
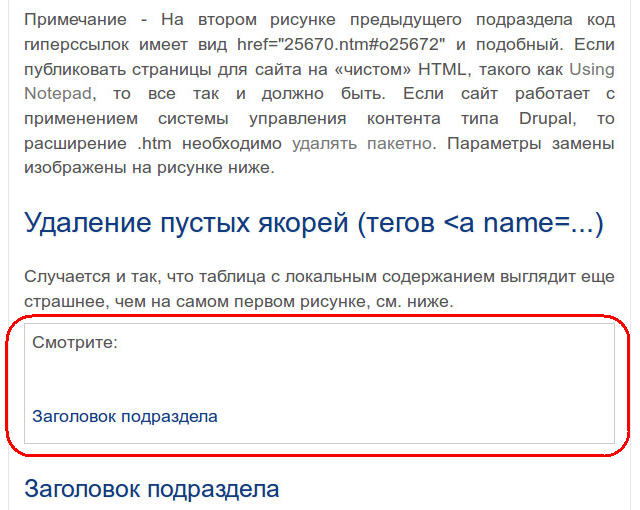
Случается и так, что таблица с локальным содержанием выглядит еще страшнее, чем на самом первом рисунке, см. ниже.

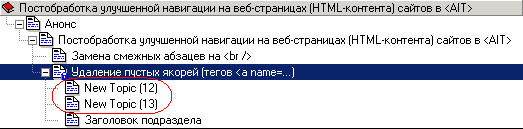
Это происходит тогда, когда под заголовком подраздела внедряются топики, созданные на основе шаблона, не содержащего заголовков - No Heading Template, см. рисунок ниже.

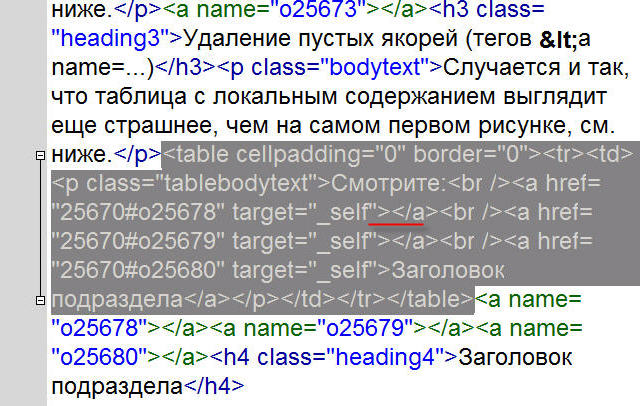
Их HTML-разметка изображена на рисунке ниже.

Очевидно, что такой разрыв происходит из-за пустых гиперссылок, сгенерированных AuthorIT в процессе публикации. Удалить их можно как пакетно, так и вручную.
Примечание от 27.09.2014 г. - Вкралась ошибка. Удалять надо не пустые якоря, которые погоды не делают, а пустые гиперссылки, теги <a href=... Название подраздела следовало бы исправить, но тогда пришлось бы заново переделывать картинки. Пусть все остается как есть.
