В статье Раскрываемые строки (Expanding Inline) на веб-страницах HTML-контента сайтов в AuthorIT были рассмотрены блоки текста, раскрываемые в линию, как продолжения текущей строки. Но эти же блоки можно раскрывать непосредственно в тексте веб-страницы нажатием на ссылку - выглядит это так. Как это сделать? Редакция от 05.10.2014.
Создан 27.09.2014 12:54:41
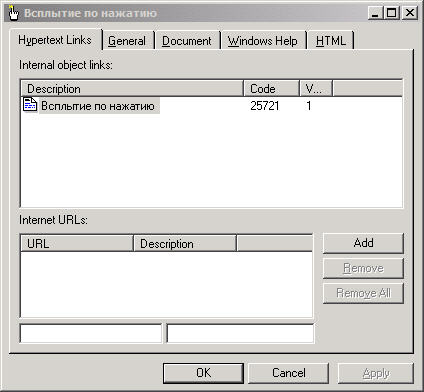
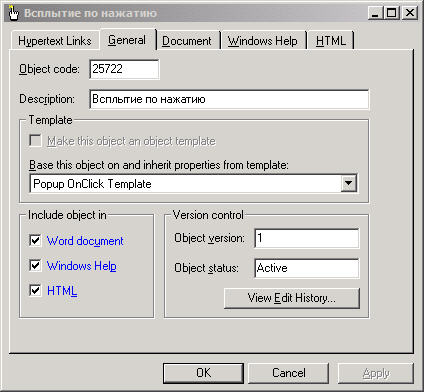
«Всплывающие» блоки (Popup OnClick) на веб-страницах HTML-контента сайтов в AuthorIT создаются легко. Для этого достаточно создать топик на основе шаблона Normal Template или любого иного как внутри книги, так и вне ее, а затем перетащить его в любой другой топик и создать гиперссылку. О том, как создавать гиперссылки в AuthorIT, рассказано в подразделе Организация гиперссылок в AuthorIT - Автоматизация разработки технической документации с применением AuthorIT одноименной книги. Разница лишь в том, что гиперссылку следует создать на основе шаблона Popup OnClick Template. Свойства гиперссылки изображены на рисунках ниже.


Все, вот результат - Окно (Window) по ГОСТ 27459-87.
При нажатии на ссылку окно не всплывает поверх родительского, как при нажатии на эту гиперссылку, а раскрывается в виде блока. Закрыть блок можно нажатием левой кнопки мыши на  или повторным нажатием на ссылку.
или повторным нажатием на ссылку.
