Вставка рекламных блоков в веб-страницы HTML-контента сайтов в AuthorIT - вещь полезная. Каждый просмотр страницы, содержащей блок рекламы, приносит владельцам Интернет-ресурса какую-никакую копеечку, а щелчок по рекламе - чуть не не тридцать американских копеек. Одним словом - монетизация. Как сделать так, чтобы сайт приносил если не прибыль, то хотя бы окупал затраты на хостинг-провайдера? Редакция от 12.06.2016.
Создан 30.09.2014 11:28:24
Вставка рекламных блоков в веб-страницы HTML-контента сайтов в AuthorIT может быть выполнена самыми различными способами, но наиболее удобным является вставка через OLE-объект. Теперь, правда, OLE-объекты называют ActiveX, но суть от этого не меняется.
Итак, предположим, что рекламный код от Yandex или Google уже скопирован, остается только сохранить его в файл и пусть этот файл называется google_adsense_728x90.htm. Затем в меню редактора AuthorIT следует открыть вставку OLE-объекта кнопкой ![]() или командой меню InsertрOLE Object, см.рисунок ниже.
или командой меню InsertрOLE Object, см.рисунок ниже.

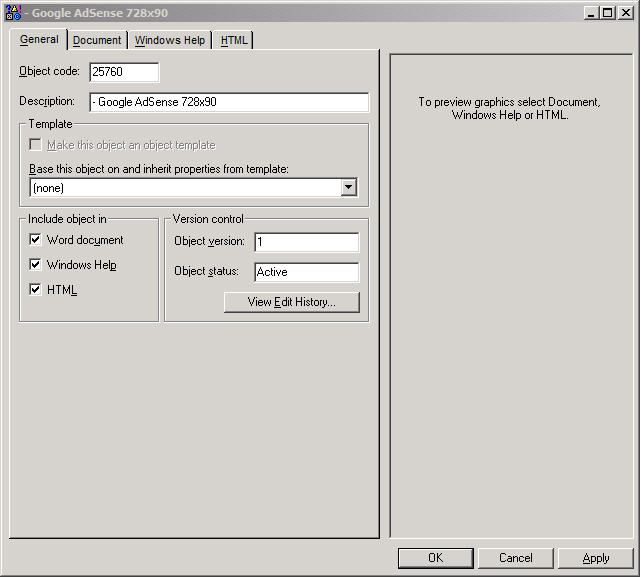
AuthorIT откроет окно свойств OLE-объекта, в поле Description следует ввести наименование объекта, например Google AdSense 728x90, см. рисунок ниже.

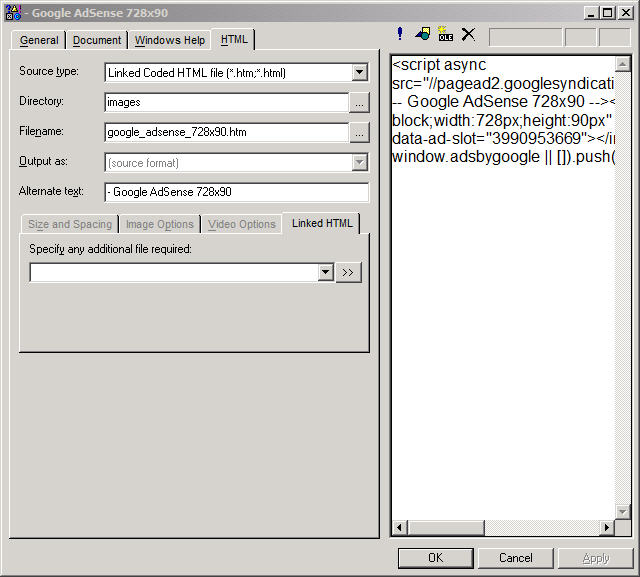
Затем на вкладке HTML указать имя файла в поле Filename, текст скрипта рекламного блока Google появится в правой текстовой области.

Вот и все. Теперь вновь созданный рекламный блок можно разместить в различных частях текста страницы - в начале, в середине или внизу.
