В статье Оптимизация HTML: код в одну строку было рассказано о том, как после публикации из AuthorIT HTML-контента веб-сайта, состоящего из множества веб-страниц, пакетным образом оптимизировать их HTML-разметку, поскольку файлы страниц довольно-таки «рыхлые». «Рыхлостью» страдает и собственно код, генерируемый программными модулями Drupal, отвечающими за отображение контента сайта в браузерах. Как оптимизировать? Редакция от 08.10.2014.
Создан 07.10.2014 16:57:41
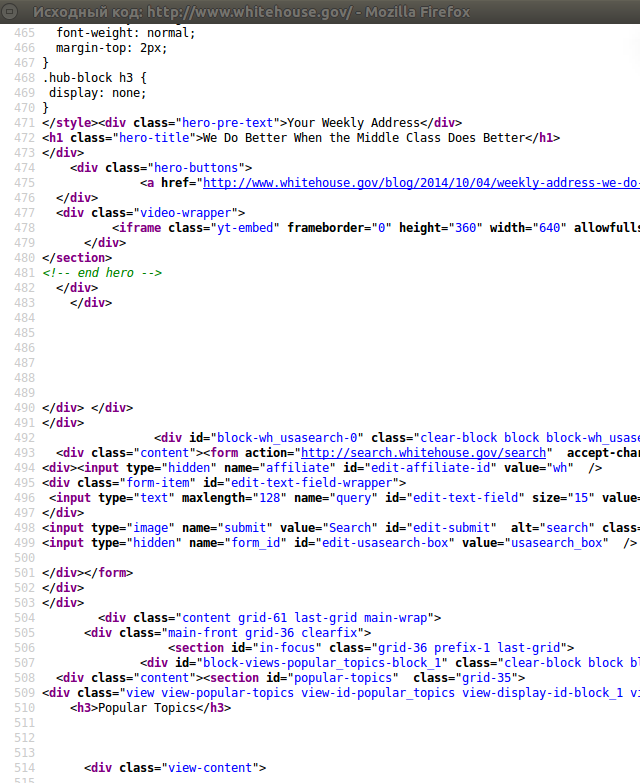
Если открыть исходный код любой страницы сайта вашингтонского обкома, выполненного с применением системы управления контентом (CMS) Drupal, то перед глазами предстанет полное безобразие, фрагмент которого изображен на рисунке ниже.

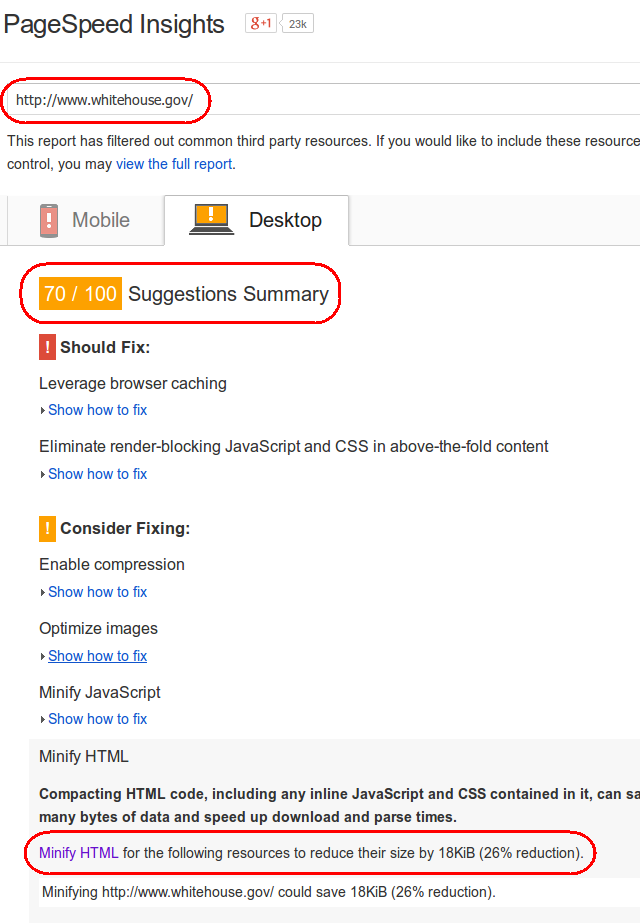
Визуально это одни сплошные «белые дыры». А вот что думает об этих дырах анализатор PageSpeed Insights, см. ниже.

Качество Интернет-ресурса весьма посредственное (как и уровень интеллекта многих обитателей вашингтонского обкома), по пятибалльной системе где-то между тройкой с плюсом и четверкой с минусом. Но самое главное: ликвидация «белых дыр» путем минимизации HTML позволит сократить объем страницы более чем на четверть. Такова рекомендация PageSpeed Insights.
К сожалению, приемы оптимизации, рассмотренные в статье Оптимизация HTML: код в одну строку, напрямую могут и не сработать, а то и нанести явный ущерб - привести сайт на Drupal в неработоспособное состояние. Связано это с особенностями программирования (разметки исходников) в целом и модулей Drupal в частности.
